Angie asked me to do the comic tonight.
Yes, I actually wrote a program to generate that comic. If you have a modern web browser (one that supports the canvas element, like a recent Firefox, Safari, or Chrome), you can see it in its full glory.
If you’d like to play with the code, you can get it on the Comic.js GitHub page.
Like the comic? How about buying us a coffee? A couple of dollars will help us stay awake and make another comic.↓ Transcript
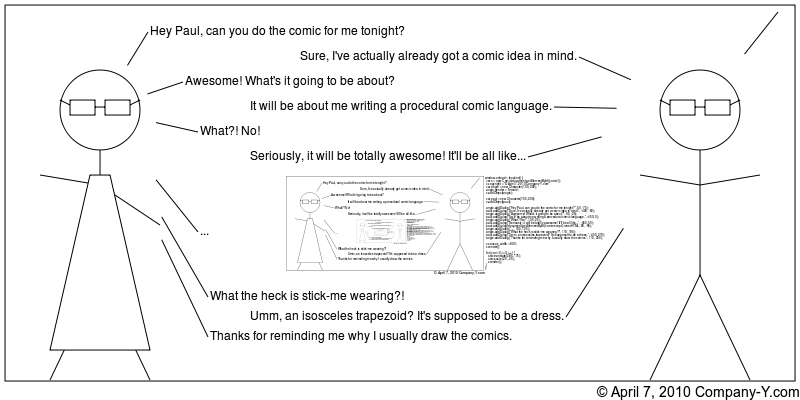
angie.addDialog("Hey Paul, can you do the comic for me tonight?", 50, -75);
paul.addDialog("Sure, I've actually already got a comic idea in mind.", -400, -50);
angie.addDialog("Awesome! What's it going to be about?", 85, -25);
paul.addDialog("It will be about me writing a procedural comic language.", -450, 0);
angie.addDialog("What?! No!", 100, 25);
paul.addDialog("Seriously, it will be totally awesome! It'll be all like...", -450, 50);
paul.addDialog(document.getElementById('comic-script').innerHTML, 80, -95);
angie.addDialog("...", 100, 125);
angie.addDialog("What the heck is stick-me wearing?!", 110, 190);
paul.addDialog("Umm, an isosceles trapezoid? It's supposed to be a dress.", -450, 210);
angie.addDialog("Thanks for reminding me why I usually draw the comics.", 110, 230);
paul.addDialog("Sure, I've actually already got a comic idea in mind.", -400, -50);
angie.addDialog("Awesome! What's it going to be about?", 85, -25);
paul.addDialog("It will be about me writing a procedural comic language.", -450, 0);
angie.addDialog("What?! No!", 100, 25);
paul.addDialog("Seriously, it will be totally awesome! It'll be all like...", -450, 50);
paul.addDialog(document.getElementById('comic-script').innerHTML, 80, -95);
angie.addDialog("...", 100, 125);
angie.addDialog("What the heck is stick-me wearing?!", 110, 190);
paul.addDialog("Umm, an isosceles trapezoid? It's supposed to be a dress.", -450, 210);
angie.addDialog("Thanks for reminding me why I usually draw the comics.", 110, 230);

OMG!! I love it hahaha I’m trying to stifle my laughter because everyone is sleeeping